Column and Bar Charts
Column and bar charts are well suited for comparing absolute values. In contrast to Pie Charts, they can also depict negative values.
Creating a New Analysis
The analysis column/bar charts can be inserted via the control window data. Select one of your data columns and drag and drop it onto the map via Drag&Drop.
In the first step, select the Analysis type and the analysis subtype. You can choose between basic and stacked column and bar charts. In the basic diagrams, the columns and bars are arranged next to each other or one above the other, respectively.
The settings of the column charts are analogous to the settings of the bar charts.
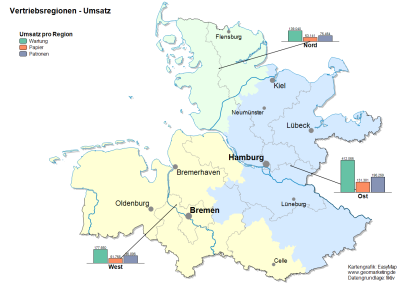
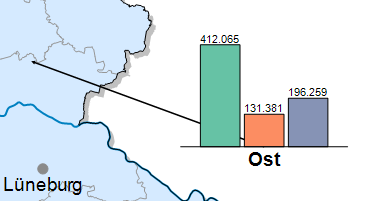
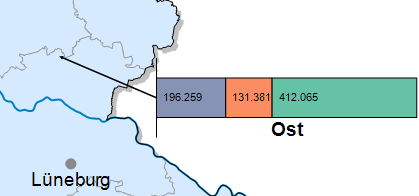
Figure: Column chart, basic (left) and bar chart, stacked (right)
You can choose between a site-related and a area-related representation of the diagrams. The analysis type determines whether a diagram is generated per area (area-related) or per data set (location-related).
After selecting the analysis type, continue with the selection of Layer and Assignment.
Note: You can also insert your analysis via the menu bar Analyze. You get an analysis without predefined settings and value classes.
- What does the assignment result tell you?
- Would you like to place your data on the map using geographical coordinates? So the The Data Input for an Analysis.
- The Advanced button allows you to specify whether the analysis should consider an existing clip map when calculating classifications - more on the analysis reference.
Set Properties of the Analysis
Properties refers to all settings for calculating and displaying the analysis. You can select certain columns of the previously defined table to control certain aspects of the display (for example, the color). You also reach this settings dialog if you want to edit existing analyses.
Note: The following section describes the settings using basic column charts as an example.
Chart
Under Diagram you define which data the diagram should display. You can also specify the coloring and size proportions of the diagram and other diagram options.
In the Chart section, select Count of the columns to be evaluated. Only number columns are used for the evaluation. In the list, the columns appear as they are listed in the table. Now select the column to be evaluated for each column or bar in the Data column. The name of the column appears under Caption that is also used in the legend (but it can also be changed accordingly). The maximum number of possible columns or bars corresponds to the number of number columns in the selected table.
With the button Insert column you can add another column. The Insert all columns button adds all number columns of the table to the selection with one click.
To delete a column, select the column and press the trash button or press the Delete key on your keyboard.
You can control the colors of the individual columns or bars next to the Preview field Load, Save or via a color gradient. In addition, each color can be controlled individually by double-clicking on the respective color field. In addition to defining the color, each column can also contain certain properties of the fill - such as hatching or gradient.
Via the Load button under Colors you can access a series of color palettes prefabricated in EasyMap or you can navigate to a color palette (.pal file) individually compiled by you. The color palette file is created via the Save button.
In the area size proportion EasyMap offers the possibility not only to define the sizes for the smallest or largest diagram, but also to influence the proportionality of the diagrams.Three options are available for Proportionality:
| Linear | Using Linear, the standard setting of the analysis, the selected columns are calculated in a linearly increasing manner. |
| Square root | Using Square root, the distances between the values are displayed much smaller. |
| Logarithmic |
A logarithmic scaling is useful, for example, if the displayed data covers a very large range of values. |
| Smallest, average and largest chart |
You can specify the size of the displayed symbols here. You use the three properties to define a common proportionality factor that specifies the conversion between the data value and the diagram size. Therefore, changing one of the three values automatically leads to the adjustment of the other values. Due to the underlying data and proportionality, there is a complicated relationship between the three reported values. |
| Specific Chart |
Enter the value or the size for a diagram. An entry in the Size area also automatically changes the values for the smallest/medium/largest diagram. An entry in the range Value leads to a corresponding conversion for the size of the diagram, but not for the specifications of the smallest/medium/largest diagram. |
| Data Update | |
| Dynamic sizing |
Here you can set how the diagrams should behave when data is changed. Preserve ratio: The conversion factor between the incoming values and the size of the diagram is retained even after data changes. If, for example, considerably larger values are obtained after a data change, you will also receive larger diagrams. Get maximum diagram size: The maximum diagram size you specify is also guaranteed after data changes. However, this means that the diagrams are scaled differently, i.e. the conversion factor between the input values and the diagram size must be adjusted. |
|
If you want to use a chart analysis to display highly variable data and prevent charts from growing too large, use the second option. If the comparability of the diagrams is in the foreground, use the first option. |
|
| Threshold Value | Here you can determine a threshold or a threshold that a diagram must have at least to be displayed. |
| Statistics |
Here you can find the statistical values for the total diagram. They can be used to help determine suitable diagram sizes. Average Sum: For each row, calculates the row total for the selected columns and returns the average of all rows. (Average total = total sum / number of table rows). Total: Displays the sum of all selected columns and rows. |
Determine the details of the analysis
In Details you define other (non-data-dependent) properties of the analysis.
For example, you may change the Sorting of the columns in the Style section or in the Data Labeling section set values or percentages for each column.
| Visibility | |
| General |
Here you can control the visibility of objects and elements. |
| Scale range |
Here you can set whether the selected object or plane should be visible at each scale. Or you can specify the scale or zoom level at which the object or layer is visible. |
| In reports |
In Reports there is the possibility to change the environment only partially to zeigen. You can use this property to specify whether the layer is also visible outside the report area in this case. |
| Size adjustment |
Specify here how the size of a symbol or diagram behaves when the map scale is changed. This can change e.g. after zoom within the map, after setting a clip map or within a report, because only a part of the map is displayed. More about Size adjustment at auto zoom. |
| Alternating visibility group |
Set a group for mutual visibility here. If the element is to be made equally visible with other elements, you must use the same name for the visibility group. |
| Simultaneous visibility group |
Set a group for simultaneous visibility here. If the element is to be made mutually visible with other elements, you must use the same name for the visibility group. |
| Style | |
| Width and Gap width | For a better readability you can define a Gap width between the bars, as well as the width of the bars themselves in cm. |
| Sort table |
Allows you to sort the circle segments or bars according to the size of the class. You can sort the bars or sectors either Descending or Ascending. The Appropriate Definition option sorts the bars/segments in the order in which they were selected when the analysis was created (see Order in the Diagram tab). |
| Aligning Bars |
In addition, the alignment of the bars can be defined - either to the right or left: To the right: The bars for positive values head to the right, those for negative values to the left. To the left: The bars for positive values head to the right, those for negative values to the left. You can use these settings to create population pyramids. |
| Missing Data |
If data is missing (i. e. empty cells of the table), you can suppress (do not display) the gaps by setting Missing Data. However, the value 0 is treated like any other number. Visible: If no data is available for a bar, a gap is left at this point. Not Visible: If no data is available for a bar, no gap is left and the adjacent bars move together. |
| Center around | With bar charts, you can center the display of the charts either on the chart center (the chart is placed centrally in the area, i.e. the chart center is placed on the area center) or on the axis of the chart (where the axis of the chart is placed on the area center). |
| Show original location | |
| Here you can determine what happens when a diagram is moved. Here a line can indicate the original position and thus an easier allocation of the data and orientation can be achieved. To display the original position for all diagrams, select all diagrams in the map and open the Properties of the several selected objects from the context menu. In the Display item, you can specify that the original position should be displayed (select Yes setting). | |
| Style, Line Width, Line Color, Start, End | Here you can set how the arrows between text and position point are to be displayed. You can specify the start and end points of the lines, the line width/color, and the style. Applications and other settings for the original position indicator can be found here. |
| Scale | |
| Display |
All Values: Both positive and negative values are displayed. Only values > value of the X-axis (for bars) or Only values > value of the Y-axis (for columns): Only positive bars are displayed. Only values < value of the X-axis (for bars) or Only values < value of the Y-axis (for columns): Only negative bars are displayed. |
| Intersection of axes at | Specify which value the axis corresponds to. Normally the value 0 is placed on the axis. However, you can also move this value to clarify differences. Such a shift is also suitable for indexes with a default value of 100, for example. Values smaller than this value are displayed as negative bars. |
| Data Labeling | |
| Format |
With Formatting of the numbers you can specify whether large numbers with thousands separators are displayed more legibly, or small numbers with many or few decimal places are drawn. |
| Content |
You can label the diagrams with value, percent or name. All labeling elements can also be displayed simultaneously. If you deselect all check marks for the content, no label will be inserted and all properties in the Data Labeling section have no meaning. |
| Angle |
You can define a angle for the labeling here. This allows you to make long rows of numbers still legible in an inclined position - if they were next to each other, they would overlap. You can choose between 0° (horizontal), 45° (inclined) and 90° (vertical). |
| Font, Font Color |
Set here the font and size as well as the font color. |
| Margin | |
| Border Color and Border Width |
Specify a color and a width for the edges of the circle segments or bars of the diagram. |
| Common | |
| Comment | Enter here a comment for the display of the workbook in EasyMap Xplorer. The comment is also displayed in EasyMap as a tooltip in the control window Contents. |
| Shadow | |
| 3-D Shadow |
In addition to the shadow display, you can also select 3D shading to make the objects appear three-dimensional. This variant may not be supported by all printers. |
| Shadow Color |
Specifies the color in which a shadow representation of the object is to be drawn. You can specify the color using the color selection field or directly as HTML color value. If no color is specified, no shadow is displayed. |
| Shadow Spacing |
If a shadow is displayed to the object, the distance or width of this shadow can be set here. |
Labeling
In addition to the labeling of the bars or columns, each chart can also have a label that applies to the entire chart (for example, the name of the area to which the chart refers). The settings for this are defined under Labeling.
- If the analysis area-related is created, EasyMap offers the possibility to label each symbol or object with the name or number of the corresponding area (geographical data).
- With the analysis subtype Location-related, however, only the columns of the data table used as the data basis for the analysis can be used for labeling.
Note: How to insert diagram texts and how to influence the display of the texts can be found here.
Tooltip
When driving over the diagrams on the map, you can display user-defined information about them.
Note: You can find out how to implement tooltips here.